Rust: Einfacher Webserver mit Menü und Eingabeformular
Der bereitgestellte Rust-Code dient dazu, einen einfachen Webserver zu erstellen, der mit dem Webframework warp läuft. Der Server läuft auf localhost Port 8090 und hat vier Seiten und ein Menü: eine Startseite, eine Seite namens „Seite 1“ (das Eingabeformular), eine Seite namens „Seite 2“ und eine Seite namens „Seite 3“. Wenn man im Eingabeformular auf „Absenden“ klickt, wird die Eingabe auf der Antwortseite des Servers angezeigt.
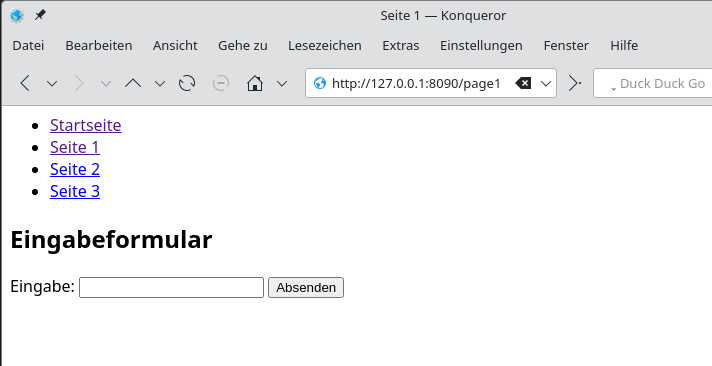
Screenshot

Cargo.toml
[dependencies]
warp = "0.3"
serde = { version = "1", features = ["derive"] }
tokio = { version = "1", features = ["full"] }main.rs
use warp::{Filter};
use std::net::SocketAddr;
#[derive(serde::Deserialize)]
struct FormData {
eingabe: String,
}
#[tokio::main]
async fn main() {
// Definiere die Filter für die verschiedenen Seiten
let home = warp::path::end().map(|| create_home_page());
let page1 = warp::path!("page1")
.and(warp::get().map(|| create_page1(None))) // Für GET-Anfragen
.or(warp::path!("page1").and(warp::post().and(warp::body::form()).map(|form: FormData| handle_post(form)))); // Für POST-Anfragen
let page2 = warp::path!("page2").map(|| create_page2());
let page3 = warp::path!("page3").map(|| create_page3());
// Kombiniere die Filter für die Seiten in ein Menü
let menu = home.or(page1).or(page2).or(page3);
// Definiere den Host und den Port
let host = "127.0.0.1";
let port = 8090;
let socket_addr = format!("{}:{}", host, port)
.parse::<SocketAddr>()
.expect("Ungültige Socket-Adresse");
// Starte den Server auf der angegebenen Socket-Adresse
let server = warp::serve(menu.clone())
.run(socket_addr);
println!("Server gestartet auf http://{}:{}", host, port);
// Warte bis der Server beendet wird
server.await;
}
fn create_menu(content: &str, title: &str) -> warp::reply::Html<String> {
let menu = format!(
r#"
<html>
<head>
<title>{}</title>
</head>
<body>
<ul>
<li><a href="/">Startseite</a></li>
<li><a href="/page1">Seite 1</a></li>
<li><a href="/page2">Seite 2</a></li>
<li><a href="/page3">Seite 3</a></li>
</ul>
<div>{}</div>
</body>
</html>
"#,
title, content
);
warp::reply::html(menu)
}
fn create_home_page() -> warp::reply::Html<String> {
create_menu("Willkommen auf der Startseite!", "Startseite")
}
fn create_page1(eingabe: Option<String>) -> warp::reply::Html<String> {
let form = r#"
<h2>Eingabeformular</h2>
<form action="/page1" method="post">
<label for="eingabe">Eingabe:</label>
<input type="text" id="eingabe" name="eingabe" required>
<button type="submit">Absenden</button>
</form>
"#;
let content = match eingabe {
Some(eingabe) => format!("{}{}", form, eingabe),
None => form.to_string(),
};
create_menu(&content, "Seite 1")
}
fn create_page2() -> warp::reply::Html<String> {
create_menu("Das ist Seite 2.", "Seite 2")
}
fn create_page3() -> warp::reply::Html<String> {
create_menu("Das ist Seite 3.", "Seite 3")
}
fn handle_post(form: FormData) -> warp::reply::Html<String> {
let message = format!("Die Eingabe ist: {}", form.eingabe);
create_page1(Some(message))
}Programm ausführen
cargo run
Siehe auch
docs.rs/warp Crate warp